Flask[结交]
flask的 errorhandler装饰器实现应用错误处理
flask提供了一个专门用来处理应用错误的装饰器errorhandler。 使用此装饰器,可以轻松的实现对系统错误异常的捕捉和处理。
errorhandler可以传入http code,例如404,500。这是比较常见的请求错误,如果能够为这种错误提供专门的页面,无疑会提高用户的体验。除了http code, 也可以传入异常类,捕捉特定的异常。
1 | from flask import Flask |
可以捕捉特定的异常,做特定的处理,也可以捕捉任意异常,只需要传入参数Exception即可。
如果某个特定异常被抛出后,有专门处理的函数,那么优先由这个函数进行处理。
例如视图函数index抛出ZeroDivisionError,那么优先由catch_except函数进行处理,如果没有专门的处理函数,则由catch_all_except进行处理。
如果错误发生在蓝图里,则优先由在蓝图里注册的错误处理器进行处理,404错误不在其中,因为404错误发生的更早,蓝图里检测不到。
flask web开发中使用cookie
在web编程中,cookie和session的区别与联系并不容易弄懂。cookie与session是一项只和终端用户联系紧密的技术。
1. http协议无状态
首先,http协议是一个无状态的协议。所谓的无状态是指协议对于事务处理没有记忆能力,服务器不知道客户端是什么状态,这意味着每个请求都是独立的。
无状态就会产生一些问题。假设你编写了一个网站,想要记录一下用户第一次访问你网站的时间,当用户下一次访问时,你在页面里显示他第一次登录的时间。
看起来似乎很简单,但现在要再追加一个条件,用户不会在网站上注册,下一次访问的时候也不会登录,就变难了。这个事情的难点在于,我们无法知道用户是否是第一次来访问你的网站。换一个角度看,用户发起的请求里,有没有什么数据是可以唯一代表这个用户的。
这就是对http协议无状态的理解,不知道用户的状态,每一次请求对于你来说都是独立的,全新的,当连续收到3个请求时,我们无法知道这3个请求是一个人发了3次还是3个人各自发了一次。
2. cookie的作用
cookie技术可以解决以上的问题。
cookie是在服务端生成的,发送给客户端(浏览器),浏览器会保存cookie数据,等客户端再发起请求时,会在请求头里带上cookie信息。
服务端收到请求后,可以从请求头里拿到cookie, cookie里的信息就可以帮助服务端做一些重要的事情。
2.1 怎么判断用户是第一次访问
很简单,服务端收到请求后,从请求头里尝试获取cookie,如果有,说明不是第一次来,如果没有,那就是第一次来。
我们先考虑第一次来的情况,既然是第一次,服务端需要获取当前时间,在响应头的cookie里设置这个时间,这样就把第一次访问网站的时间发送给了用户。
2.2 cookie信息的保存与使用
浏览器收到服务端的response后,会把cookie信息保存起来,保存的动作,你感知不到,浏览器自己完成,不过你可以查看。
最关键的步骤来了,当你再一次访问服务时,浏览器发送请求时会自动的把cookie信息带上,这个动作你也感知不到,浏览器自己完成。
2.3 服务端收到cookie
假设存在cookie,说明不是第一次访问(手动清除的情况除外)。从请求头里拿到cookie,得到的内容是这个用户第一次访问服务时的时间,服务端可以在返回的数据里加上这个时间,告诉用户第一次访问网站的时间。
http协议的无状态特性严重的影响了web服务功能的开发,很多的请求和响应是需要承上启下的,为此,发展出来了cookie和session。
3. flask cookie 实践
下面使用flask框架实现第一节里的功能
1 | from flask import Flask, make_response, request |
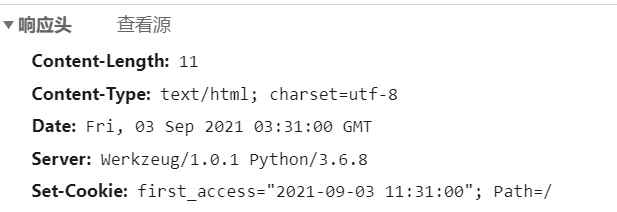
启动服务后,在浏览器里访问 http://127.0.0.1:5000/ , 页面里显示的是 “hello world”, 通过浏览器的开发者功能可以查看到服务端响应头信息

服务端就是通过Set-Cookie首部来传输cookie信息的,浏览器收到数据后,就会将其保存下来。
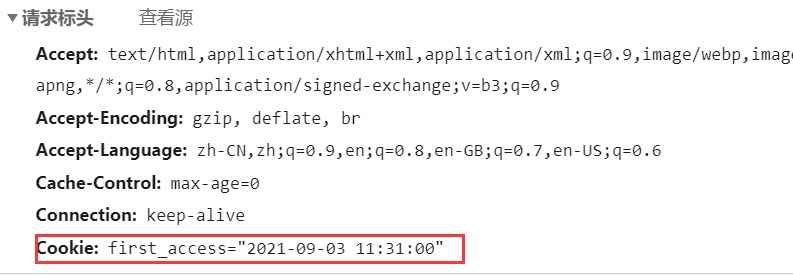
接下来,你再次在浏览器里访问http://127.0.0.1:5000/,页面里显示的内容是 “你第一次访问这个网页的时间是: 2021-09-03 11:31:00”,通过浏览器的开发者工具可以查看到http请求的首部信息

可以看到,cookie里有first_access, 服务端就是根据这里的信息才知道你第一次访问的时间。
4. 遗留问题
本文的重点是讲述cookie的作用并使用flask框架实现一个简单的web服务实现显示用户第一次访问时间的功能,由于篇幅有限,还有一些遗留问题需等到后续的文章进行讲解:
- 如果关闭浏览器,再次打开浏览器,就不能显示我第一次访问的时间了,这个问题涉及到cookie的过期时间问题
- cookie里的信息都是明文保存的,这很危险,这个问题涉及到cookie加密
- cookie与session有什么区别呢?
本文均摘自COOLPYTHON,略有修改。